Bauer Media Group
Responding to industry challenges and driving growth through thoughtful digital support.
The Challenge
Bauer Media Group is a global publishing company based in Gemany. Their UK B2B division operates a number of print and digital publications and runs a number of industry events throughout the year. In a fast-changing regulatory environment and with increasing market demand for digital and in-person content, they needed a responsive digital partner that could help them fix problems and exploit opportunities for growth.

How we helped
We initially worked with Bauer over twenty years ago, providing banner ads and cute user interactions for their websites. As our relationship developed, we were trusted to deliver a big data migration project, porting content from an outdated platform to a new CMS that enabled their editorial team to effectively manage content across multiple digital publications. The success of this project helped to expand our remit, and we now work with multiple teams across the company’s B2B division, helping them respond to regulatory changes and industry changes, improve user engagement through innovative digital tools, and increase revenues through commercially-driven application of new technology. Highlights include:

Helping the brand rapidly respond to GDPR and Cookie Control regulations by re-developing the registration process, opt-in protools, data request flows and user-led ad-management features across multiple sites.
Re-platforming multiple publications onto a single codebase, saving time and money on maintenance and making improvements quicker and more cost-effective to implement across multiple sites.
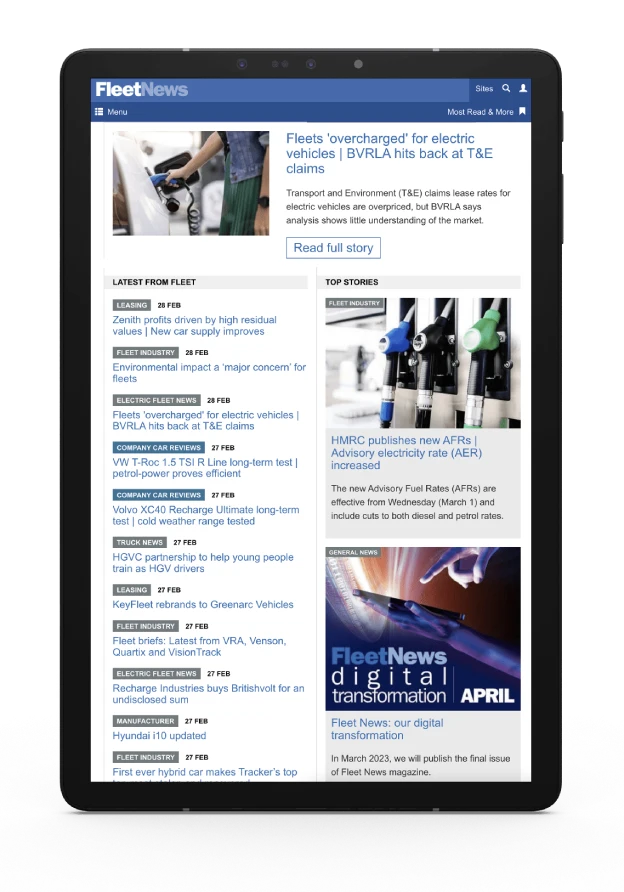
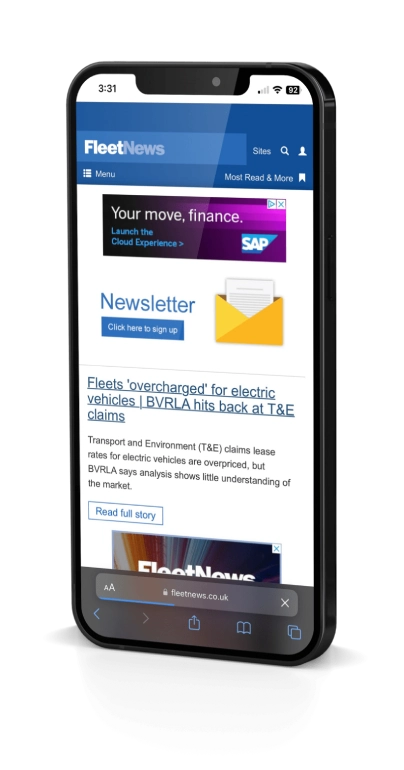
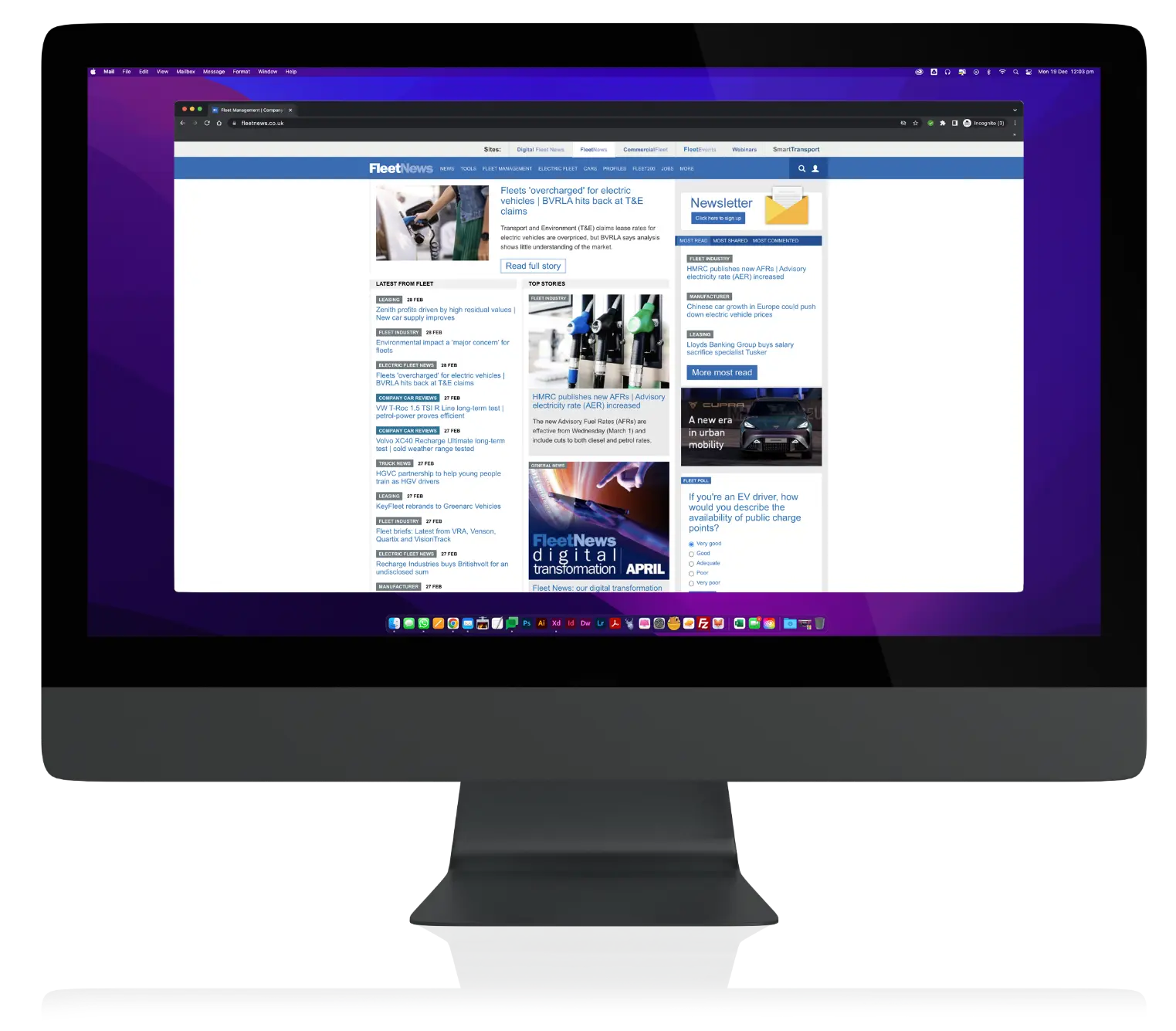
Growing page views and subsequent advertising revenue by developing a range of interactive tools to drive targeted traffic. Examples include Car tax calculators and fuel cost calculators for a range of publications targeting fleet managers.
Experimenting with gated content functionality and developing an analytics dashboard to deliver user insights and help the editorial team create more targeted, engaging content.
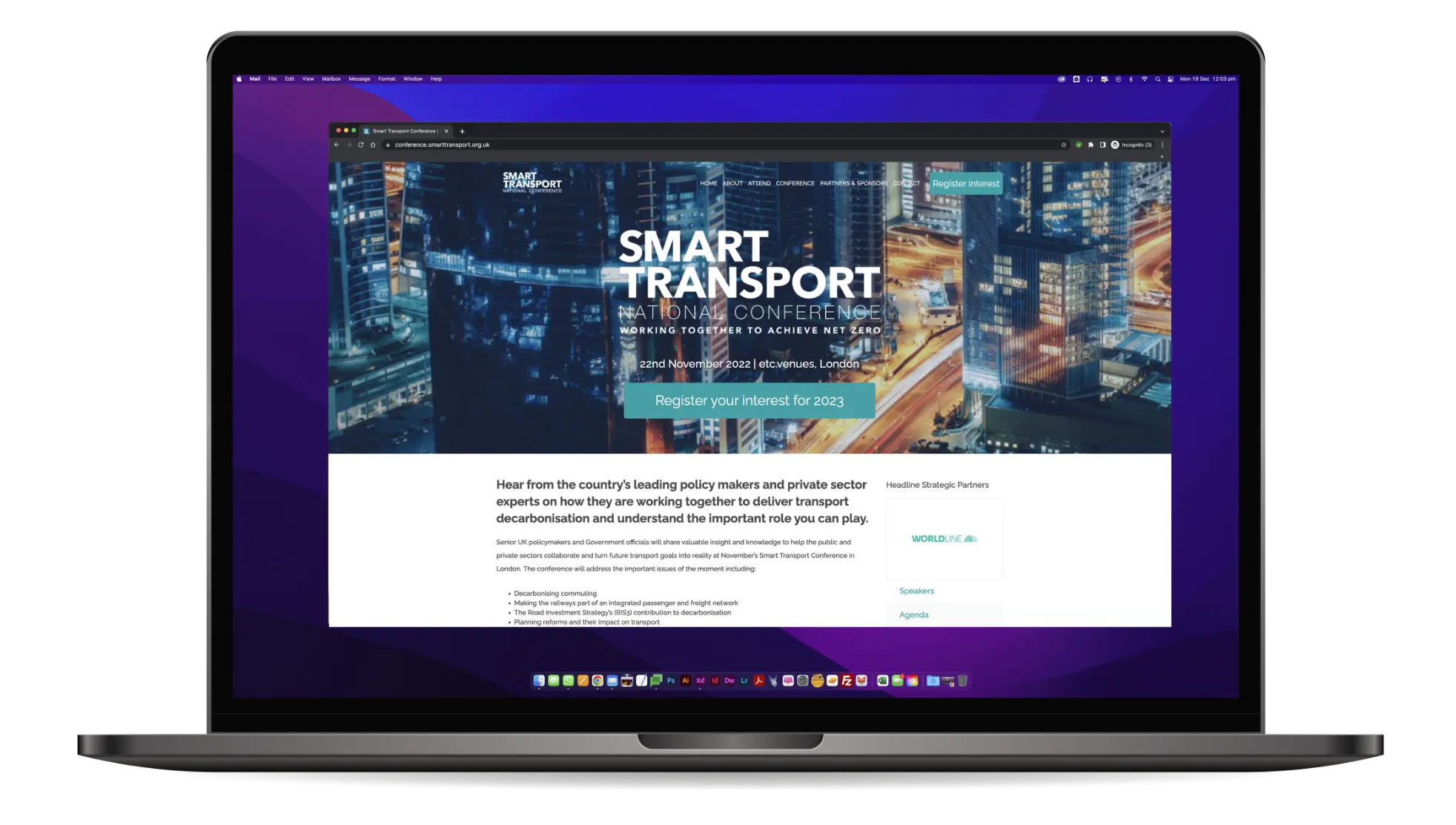
Reduced support and content management costs by re-platforming 16 separate event websites onto one of 4 custom-built CMS platforms, each designed to handle a core set of user requirements e.g. “enter awards”, “book table’, “book seat” etc.
Thought took the time to understand the complexity and nuance of our business. It’s rare to find a consultancy that has the expertise to deliver best-in-class, innovative solutions that are also phenomenal collaborators and problem solvers who can work with you to both formulate and deliver your digital strategy..
Jeremy Bennett - Head of Digital
Tech Stack
-
Backend
- Code Quality: Use code analysis tools like SonarQube to identify and fix code smells, technical debt, and security vulnerabilities.
- Security: Implement security measures like data encryption, user authentication, and authorization. Consider using tools like Azure Key Vault to securely store and manage its application's secrets.
- Performance: Optimize its code and database queries for speed and scalability. Use profiling tools like ANTS Performance Profiler to identify and fix performance issues.
- Testing: Implement automated testing for its code to ensure that it meets requirements and performs as expected. Use tools like NUnit or xUnit for unit testing.
-
.NET 6Update to the latest version of .NET 6 to take advantage of the latest features and performance improvements.
-
NHibernate ORM for data accessUse NHibernate best practices for data access, including using the second-level cache, avoiding lazy-loading, and optimizing queries.
-
SQL Server or any other supported database management system (DBMS)Use SQL Server best practices for database management, including indexing, partitioning, and optimization.
-
Frontend
- Code Quality: Use code analysis tools like ESLint to identify and fix code smells, technical debt, and security vulnerabilities.
- Security: Implement security measures like data encryption and user authentication. Consider using tools like Azure Active Directory to manage user authentication and authorization.
- Performance: Optimize its code and assets for speed and scalability. Use tools like Webpack to bundle and optimize assets.
- Testing: Implement automated testing for its code to ensure that it meets requirements and performs as expected. Use tools like Jest or Cypress for end-to-end testing and Enzyme or React Testing Library for unit testing.
-
Razor Pages or MVC for server-side renderingUse best practices for server-side rendering, including caching, partial rendering, and client-side hydration.
-
Parcel for task automation and bundlingUse best practices for task automation and bundling, including minification, tree shaking, and code splitting.
-
SASS for stylingUse best practices for styling, including responsive design, modular architecture, and accessibility.
-
Deployment
- Cloud Platform: Deploy the application to Azure, taking advantage of its robust infrastructure and services like App Service, Azure SQL Database, and Azure Key Vault.
- Continuous Integration and Deployment: Use a CI/CD pipeline like AppVeyor to automate the build, test, and deployment process. This helps ensure that code changes are properly tested and validated before being released to production.
-
AzureUse Azure best practices for cloud infrastructure, including scalability, availability, and security.
-
AppVeyor for automated deploymentsUse Git best practices for version control, including branching, merging, and code review. Use tools like Bitbucket to manage its code repositories and collaborate with other developers.
-
Git
- Version Control: Use Git for version control to manage code changes and branches.
- Branching Model: Use Gitflow for managing branches and releases in Git. This provides a structured approach to managing branches and releases, with two main branches (
masteranddevelop) and feature, release, and hotfix branches used to manage the development process.