Bathroom Brands Group
Reducing costs and creating new revenue streams through a multi-site CMS
The Challenge
Bathroom Brands Group is a UK-based designer, importer and supplier of bathroom and sanitary ware products across a suite of established brands. Although the company doesn’t sell directly online, it does host an extensive range of products online to enable business and individual customers to search/browse. The company operated 4 separate sites for its 4 main proprietary brands, but managing content was difficult, and there was no clear user path to allow customers to easily find their nearest retailer or distributor.

How we helped
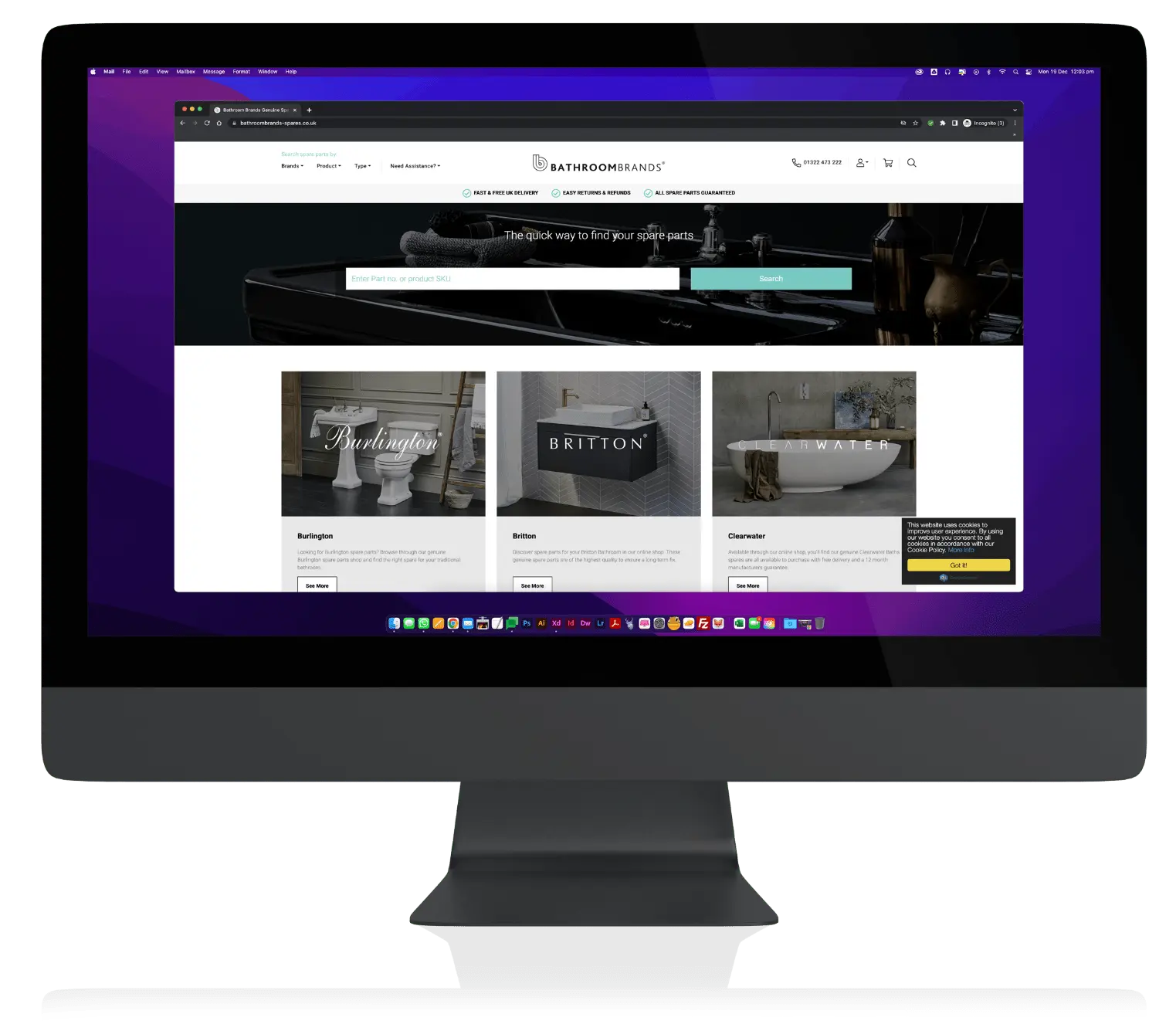
Our first step was to re-platform the 4 brand websites onto our multisite CMS, managing data migration from existing data bases and enabling their team to easily add and update product information across all sites through a single content management interface. This saved staff time, reduced site running cost and made cross-site updates quicker, easier and cheaper. We also integrated with internal management systems to implement a “Find your nearest retailer” feature to drive customers a further step through the purchase journey, and added an “inspirations” section to encourage cross-sell within each branded site.

The success of these new sites led to a second project: the creation of a brand new website to sell spare parts, creating a new revenue stream for the company. This project involve a complex data structure, mapping each individual product with all the spare parts it might need and integrating this data from multiple sources so that no manual data entry was needed.
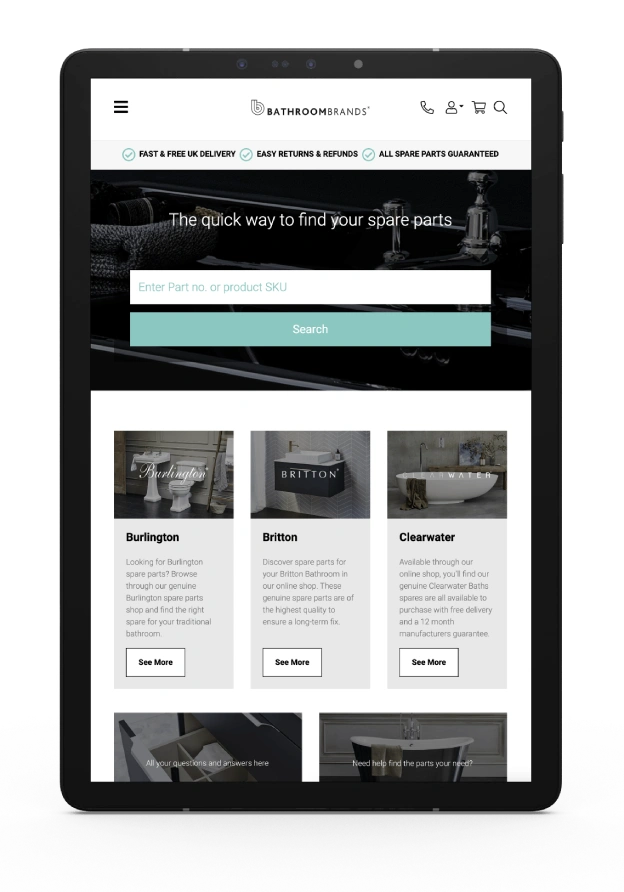
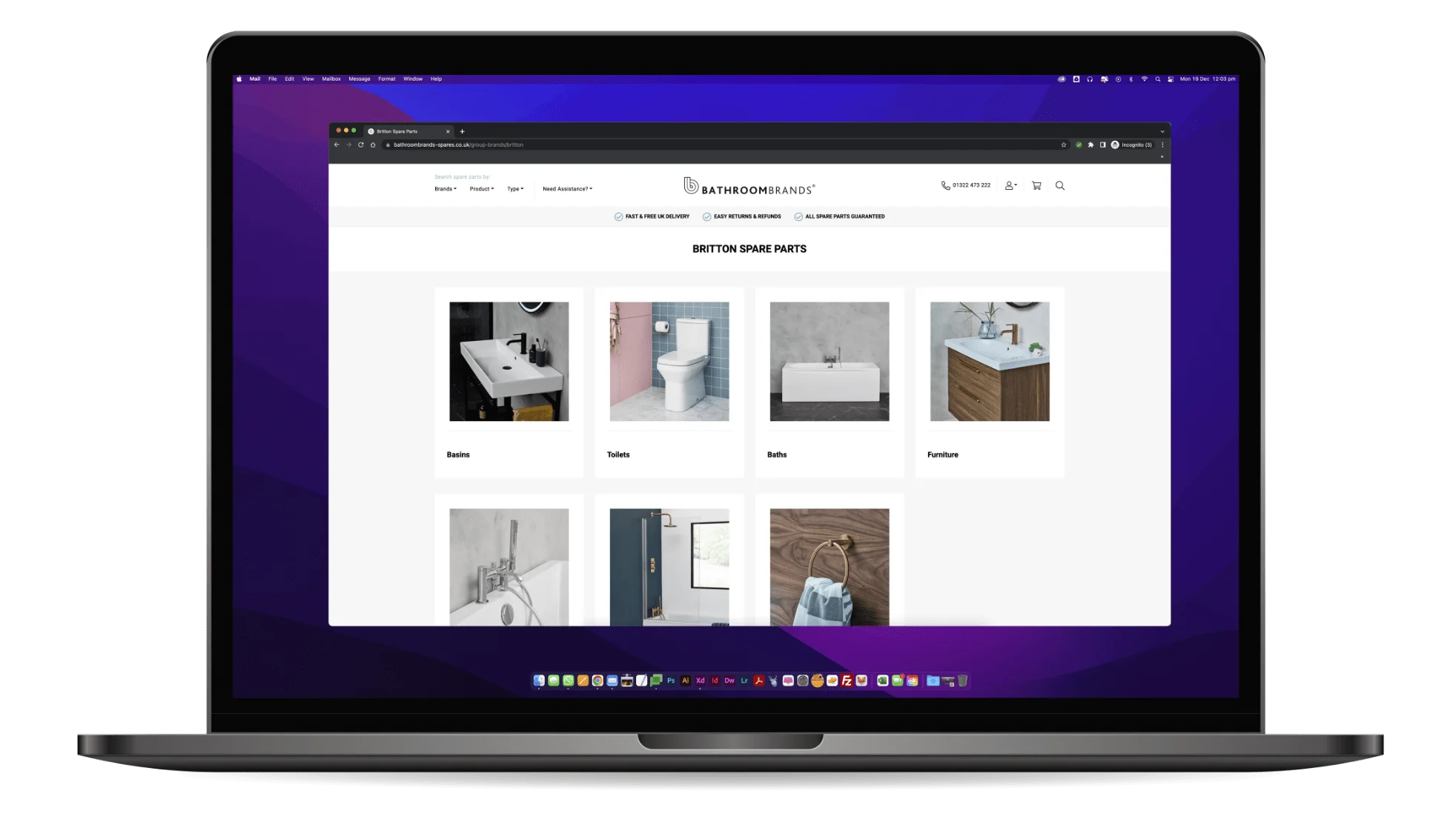
We then created an elegant user interface for the site that allows both end-customers and retailers to find the spare parts they need by searching in a way that’s natural for them. For example, a customer may search by a product name; a retailer by SKU code - both search queries would bring back the information they need, and a real-time stock check shows availability.
We also created alternative checkout options, with customers paying directly and retailers being invoiced based on the terms of their individual account.
Thought took the time to understand the complexity and nuance of our business It’s rare to find a consultancy that has the expertise to deliver best-in-class, innovative solutions that are also phenomenal collaborators and problem solvers who can work with you to both formulate and deliver your digital strategy..
Juan Pillay - Group Marketing Director
Tech Stack
-
Backend
- Code Quality: Use code analysis tools like SonarQube to identify and fix code smells, technical debt, and security vulnerabilities.
- Security: Implement security measures like data encryption, user authentication, and authorization. Consider using tools like Azure Key Vault to securely store and manage its application's secrets.
- Performance: Optimize its code and database queries for speed and scalability. Use profiling tools like ANTS Performance Profiler to identify and fix performance issues.
- Testing: Implement automated testing for its code to ensure that it meets requirements and performs as expected. Use tools like NUnit or xUnit for unit testing.
-
.NET 6Update to the latest version of .NET 6 to take advantage of the latest features and performance improvements.
-
NHibernate ORM for data accessUse NHibernate best practices for data access, including using the second-level cache, avoiding lazy-loading, and optimizing queries.
-
SQL Server or any other supported database management system (DBMS)Use SQL Server best practices for database management, including indexing, partitioning, and optimization.
-
Frontend
- Code Quality: Use code analysis tools like ESLint to identify and fix code smells, technical debt, and security vulnerabilities.
- Security: Implement security measures like data encryption and user authentication. Consider using tools like Azure Active Directory to manage user authentication and authorization.
- Performance: Optimize its code and assets for speed and scalability. Use tools like Webpack to bundle and optimize assets.
- Testing: Implement automated testing for its code to ensure that it meets requirements and performs as expected. Use tools like Jest or Cypress for end-to-end testing and Enzyme or React Testing Library for unit testing.
-
Razor Pages or MVC for server-side renderingUse best practices for server-side rendering, including caching, partial rendering, and client-side hydration.
-
Parcel for task automation and bundlingUse best practices for task automation and bundling, including minification, tree shaking, and code splitting.
-
SASS for stylingUse best practices for styling, including responsive design, modular architecture, and accessibility.
-
Deployment
- Cloud Platform: Deploy the application to Azure, taking advantage of its robust infrastructure and services like App Service, Azure SQL Database, and Azure Key Vault.
- Continuous Integration and Deployment: Use a CI/CD pipeline like AppVeyor to automate the build, test, and deployment process. This helps ensure that code changes are properly tested and validated before being released to production.
-
AzureUse Azure best practices for cloud infrastructure, including scalability, availability, and security.
-
AppVeyor for automated deploymentsUse Git best practices for version control, including branching, merging, and code review. Use tools like Bitbucket to manage its code repositories and collaborate with other developers.
-
Git
- Version Control: Use Git for version control to manage code changes and branches.
- Branching Model: Use Gitflow for managing branches and releases in Git. This provides a structured approach to managing branches and releases, with two main branches (
masteranddevelop) and feature, release, and hotfix branches used to manage the development process.